JINからJIN:Rへの移行に苦労:デザイン崩壊の影響や移行手順の事例解説(WordPress 有料テーマ)

こんなお悩みありませんか?WordPressの人気テーマJINを使っているけど、新しいJIN:Rに移行すべきか迷っている。「後継テーマだから移行も簡単だろう」と期待しているけど、本当にそうなのかな?
私も同じ悩みを抱えていました。JINからJIN:Rへの移行を考えていたものの、どんな影響があるのか、どんな注意点があるのか、不安でした。
ただまぁ、積極的に運営を始めたブログでいつまでも旧式のJINを利用し続けるのは生産性の観点からの悪手なので、重い腰をあげてJIN:Rを使い始めることにしました。
旧式のJINを使って後悔した話しは別の記事にまとめています。

そして、いざ実際に移行してみて分かったことがあります。JINからJIN:Rへの移行は、思っているほど簡単ではありませんでした。でも、適切な準備と対策を行えば、ある程度はスムーズに移行できることも分かりました。
この記事を読むと、JINからJIN:Rへの移行に関する重要な注意点と対策が分かります。移行を検討している方には、必読の情報をお届けします。
「簡単」じゃない?JINからJIN:Rへの移行の現実
JINからJIN:Rへの移行を検討している方の多くは、「後継テーマだから移行も簡単だろう」と期待しているかもしれません。しかし、この期待は現実とは少し異なります。JINとJIN:Rは、同じ制作者によるものですが、実は全く別のテーマとして再開発されています。
つまり、内部の仕組みが大きく異なっているのです。
このため、単純に切り替えるだけでは、様々な問題が発生する可能性があります。
どの程度の問題が発生するかは、厳密には利用中のプラグインとの相性もあるので一言では表すことはできませんが、代表的な事例としてこの記事をご覧ください。
移行時に注意すべきポイント
- デザインの再調整が必要になる
JIN:Rに移行すると、見出しのデザインなどが最適化されていない場合があります。HTML上のタグとしては正常に機能していますが、見た目には少々劣化感があるかもしれません。 - 全記事の確認と編集が必要かも
完璧を求めるならば、全ての記事を一つ一つ確認し、必要に応じて編集する必要があります。これは非常に手間のかかる作業になります。 - データが消える部品もある
公式マニュアルにも記載されている通り、いくつかの情報は引き継ぎがされません。例えばプロフィール情報や、ヘッダー画像設定です。1個1個は大した話しではないのですが、地味に修正のための稼働を要する部分です。
JINからJIN:Rにテーマ移行(引っ越し)する方法|JIN:R MANUAL
スムーズな移行のための対策
しかし、これらの問題に対処する方法もあります。以下の対策を行うことで、移行をよりスムーズに進めることができます。
- 「JIN → JIN:R 移管プラグイン」を活用しよう
このプラグインを使用することで、移行の手間を若干軽減することができます。ただし、完全な解決策ではないことに注意しましょう。 - デザインの再調整は避けられない
移行後は、サイト全体のデザインを一式再調整する覚悟が必要です。時間と労力がかかりますが、サイトの見た目を整えるために重要な作業です。テーマを切り替えた後の作業を楽にするために、現在のブログがどのようなデザイン・色合いになっているのかを写真に残しておくと、それと見比べながら作業ができるので楽になりますよ。 - ブログカードの再設定で問題解決
アイキャッチ画像に関するエラーを防ぐため、JIN:Rのブログカード機能を使って、一通りの記事を再設定し直す必要があります。この修正に要する時間をあらかじめ見積っておくと、どの時間帯に作業をすべきかが計画を立てやすいでしょう。 - テスト環境で事前チェックが大切【理想】
本番環境に適用する前に、テスト環境で移行を試してみましょう。これにより、予期せぬ問題を事前に発見し、対策を立てることができます。ただ、現実問題はそこまでの手間をかけていられないケースもあるでしょう。「今このブログのデザインが大きく壊れてしまったらビジネスにどのように影響があるだろうか?」という目線で一考してからアクションを考えましょう。
ブログデザイン変化の実例
ここからは、実際にこのブログでJIN:Rに移行した時に生じた課題を紹介します。
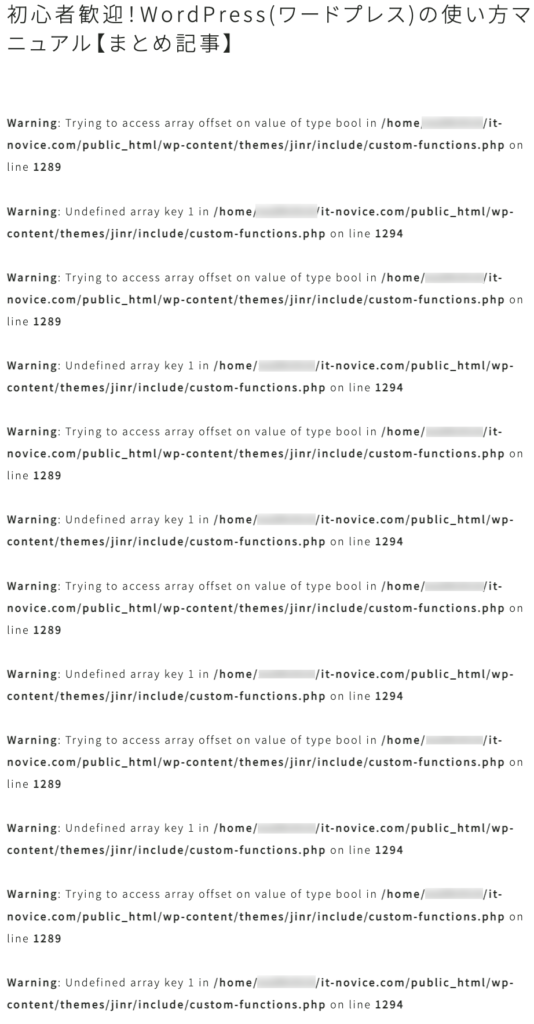
大量のPHPエラーが発生
すべての記事ではありませんが、いくつかの記事を開くとこのようにエラーが発生していました。
WordPressはPHP言語により開発されていることを知っている人であれば落ち着いて対応できますが、大多数を占めるであろう非エンジニアの人からすると、こんなのが表示されたらビックリしますよね。

エラーが発生している対象をいくつか見てみると、傾向としてブログカードを表示しているパターンだと気が付きました。実際、JINでは問題なく表示されていたブログカードが、JIN:Rではこのようにアイキャッチ表示がおかしくなっていました。(この時、全ての記事にアイキャッチを設定しているわけではなかったので、アイキャッチ画像が無い場合のデフォルト表示の処理がおかしくなっていたように見えます)

結論、一通りのブログカードを再設定することでエラーが消えることを確認しました。


ブロックのリカバリー実施
Hタグ(見出しタグ)や、リストタグのようなシンプルなものさえも、一通り再生成しなければなりませんでした。
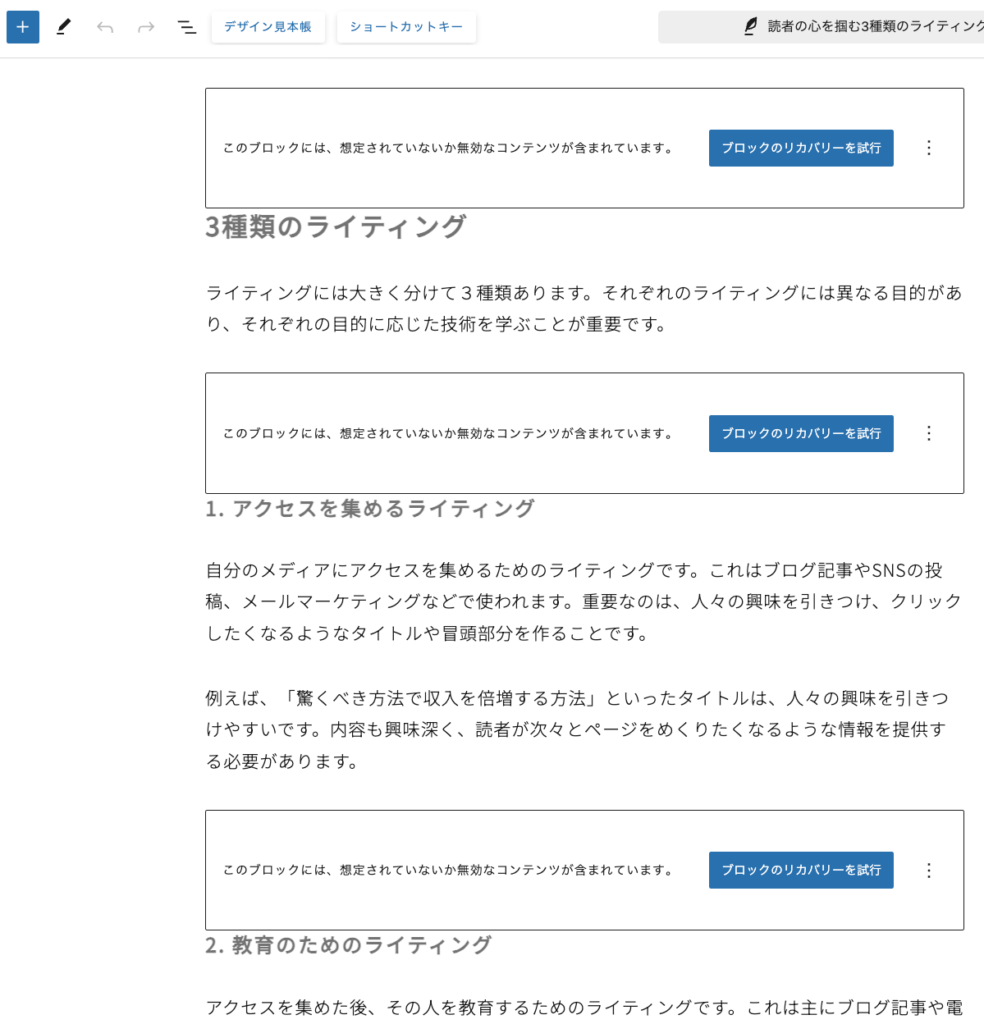
例えば、リスト表示ブロックが以下のように壊れています。(Gutenbergエディタ上で[ブロックのリカバリーを試行]というボタンが表示されています)

読者から見える実際の表示です。リストのデザインになっていませんね・・・。

HTMLとしてはしっかりリスト構造( ul タグ)が使われていますので、検索エンジンなどのシステムから見るとしっかり意味づけがされている点では一安心です。
<ul class="wp-block-list">
<li><strong>Google サーチコンソール</strong>:ユーザーがどのようにしてGoogle検索を通じてあなたのサイトを見つけたかを教えてくれます。</li>
<li><strong>Google アナリティクス</strong>:ユーザーがあなたのサイト内をどのように移動しているかを確認できます。</li>
<li><strong>PageSpeed Insights</strong>:サイトの速度やパフォーマンスを向上させるためのアドバイスを提供します。</li>
<li><strong>Google AdSense</strong>:サイトに広告を表示して収益を得るためのツールです。広告の設定や収益の確認ができます。</li>
</ul>修正は簡単です。
Gutenbergエディタ上の「ブロックのリカバリーを試行」で再生成をするだけです。すると、読者からもちゃんとした箇条書きとして表示されるようになりました。

JINテーマの独自デザインがどのように表示されるか
当サイトの具体的なページを用いて解説します。まず最初に Before / After の違いを見てください。
Before(JINテーマで用いていた表現そのままで、テーマを JIN:R に変更した直後)

After(同じく JIN:R であるが、ブロックのリカバリーを一通り実行して修正を終えた時)

いかがでしょう?見出しがしっかりデザインとともに表示されましたよね。
Before状態のデザインも、旧式JINテーマを利用している状態ではしっかりデザインされていたのですが、JIN:Rに移行した直後にデザインが少々壊れてしまいました。
Gutenbergエディタ上はどのような状態になっているか
こちらもひとつ前のセクションと似たような話しになりますが、他の場面を見てみましょう。
Before(JINから移行直後の JIN:R の状態)
なんか問題なさそうなのですが、ちょっと物足らないような・・・?という微妙な状況。

これを Gutenbergエディタ(ページの編集画面)で見てみると、このように [ブロックのリカバリーを試行] が大量に表示されています。これらをとにかく連打して修正します。(ボタンを押すだけでOKです)

After
結果、この通り見出しがしっかりと表示されるようになりました。

【本音レビュー】JIN:Rは『買い』 か?
私はもともとJIN:Rに対して否定的でした。別の記事にも記載しましたが、JIN開発・制作チームの運営には少々疑問を感じる点があるためです。

なのですが、この考えを180度反転させたのが課金機能の存在でした。この機能のおかげでビジネスの選択肢が膨らむのは魅力的ですよね。単純に、面白い機能だなって思いました。
正直この機能がなければ、私は他にお気に入りの有料テーマ SWELL を利用していました。
もちろん、JIN:R は課金機能以外にもデザイン面でも十分に高品質で実用的なので、買って後悔はしないテーマであると考えます。
まとめ:慎重に、でも恐れずにJIN:Rへ移行しよう
いかがだったでしょうか?細かい点を挙げればまだまだありますが、テーマ移行に関しての勘所はつかめたのではないでしょうか。
JINからJIN:Rへの移行は、決して難しいものではなく『手間がかかる(面倒くさい)』と考えたほうが良いと思います。その手間についても、適切な準備と対策を行えば十分に効率化が可能です。
ポジティブな面に目を向けると、デザインの再調整や記事の編集など手間を乗り越えた先には、よりよいサイトに生まれ変わる機会にもなります。
移行を検討している方は、この記事で紹介した注意点と対策を参考に、慎重に、でも恐れずに挑戦してみてください。きっと、あなたのサイトは新しいJIN:Rの力を得て、さらに魅力的なものになるはずです。サイトの進化は、あなたのブログライフをより豊かなものにしてくれるでしょう。