【WordPress】Classic Editorは時代遅れ!今すぐGutenbergエディターに乗り換えたくなる魅力5選
- WordPressのClassic Editor (クラシックエディター)を使っているけれど、Gutenberg(グーテンベルク)に変更するべきかが分からない
- Gutenberg にしてみたけれど、いまいちメリットが感じられないので活用方法を知りたい
- より魅力的なウェブサイトを作成したい
こんにちは!裕希ヒロです。このブログでは、システムエンジニア出身の私がWEBマーケティングを学んで『稼ぐ力』を鍛える過程を発信しています。
WordPressにおけるエディターとは、投稿・編集の画面を指します。冒頭に登場した Classic Editor と Gutenberg を別の言い方をするならば、
- 「旧世代のエディター(Classic Editor)」
- 「次世代のエディター(Gutenberg)」
と言い換えられます。
長年にわたってWordPressを利用している方ほど、慣れ親しんだClassic Editorを使い続けるのは安心ですよね。人間、新たな変化に対して億劫になりがちです。
ですが!本当にあなたはGutenbergエディターの便利さを理解したうえでClassic Editorを利用していますか?
「新しいことを学ぶのが面倒だし、今困っていないからいいや」という気持ちで現状を維持してしまっていませんか?
この記事を読み終えたら、Gutenbergエディターを使いたくなっているはずです。
あなたが利用しているエディターの確認方法
あなたの WordPress 管理画面から「投稿」のページに移動してください。どのような画面が表示されましたか?
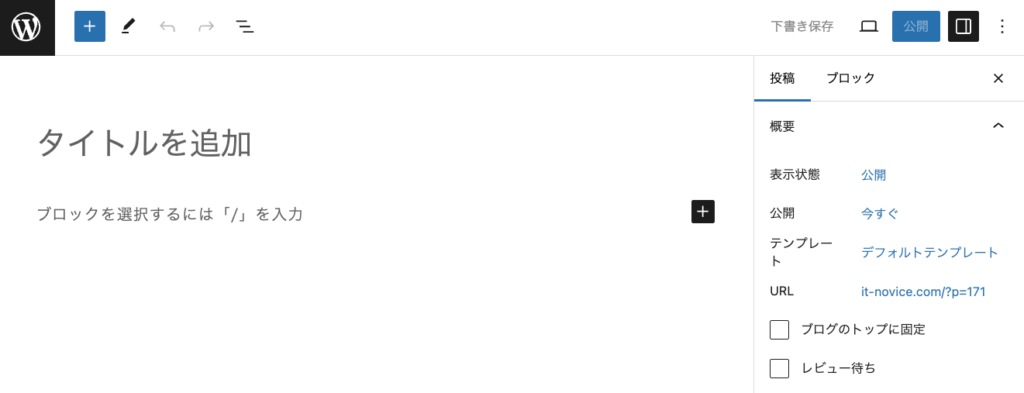
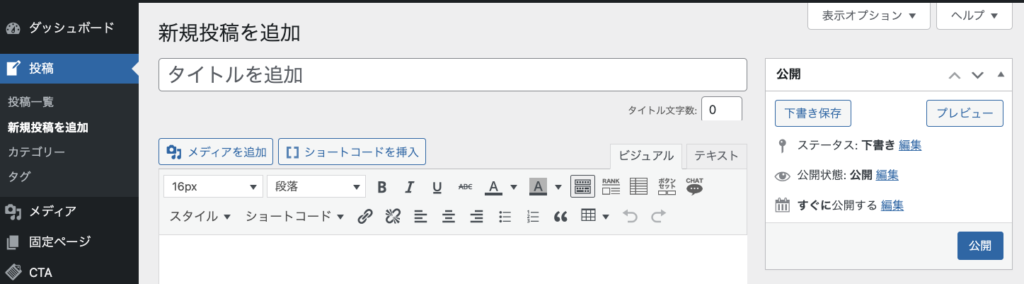
Gutenberg を既に使っている場合は、以下のような画面になります。

一方で、Gutenbergを使っていない状態、つまり Classic Editor を使っている状態は、以下のような画面になります。

Gutenbergエディターの具体的なメリットと使い勝手
Gutenbergエディターは、WordPressにおけるコンテンツ制作を劇的に効率化するための強力なツールです。ここでは、その具体的なメリットや使い勝手について詳しく見ていきましょう。
1. ブロックベースの柔軟性
Gutenbergエディターの最大の特徴は、ブロックベースの構造です。これは、コンテンツを小さなブロックに分けて編集する方式で、次のようなメリットがあります。
- 自由なレイアウト:各ブロックはドラッグ&ドロップで自由に配置できるため、複雑なレイアウトも直感的に作成できます。
- 一貫したデザイン:ブロックごとにスタイルを設定できるので、全体のデザインに一貫性を持たせやすいです。
ここで登場した「ブロック」という概念は、この後で説明しますね。
活用方法
例えば、画像とテキストを組み合わせたレイアウトを簡単に作成することができます。特に商品紹介ページやポートフォリオなど、視覚的な魅力が重要なページで効果的です。
2. リアルタイムプレビューで確認
Gutenbergエディターでは、編集内容がリアルタイムにプレビューできます。これにより、以下のような利点があります。
- 即時確認:編集内容がその場で反映されるため、実際の表示を確認しながら編集できます。
- 時間の節約:プレビュー画面に切り替える必要がないので、時間を大幅に節約できます。
活用方法
例えば、記事の見出しや段落のスタイル変更をリアルタイムで確認できるため、SEOに配慮した見出し設定や読みやすい段落構成をスムーズに行えます。(この画像は、WordPressテーマJINを利用している場合の装飾です)

3. カスタムブロックの豊富なオプション
Gutenbergエディターには、標準で多くのブロックが用意されていますが、さらにカスタムブロックを追加することで機能を拡張できます。
- プラグインによる拡張:さまざまなプラグインを利用して、新しいブロックを追加できます。これにより、独自の機能やデザインを簡単に取り入れることができます。
- コードなしでのカスタマイズ:コーディングの知識がなくても、多彩なデザインや機能を実現できます。
活用方法
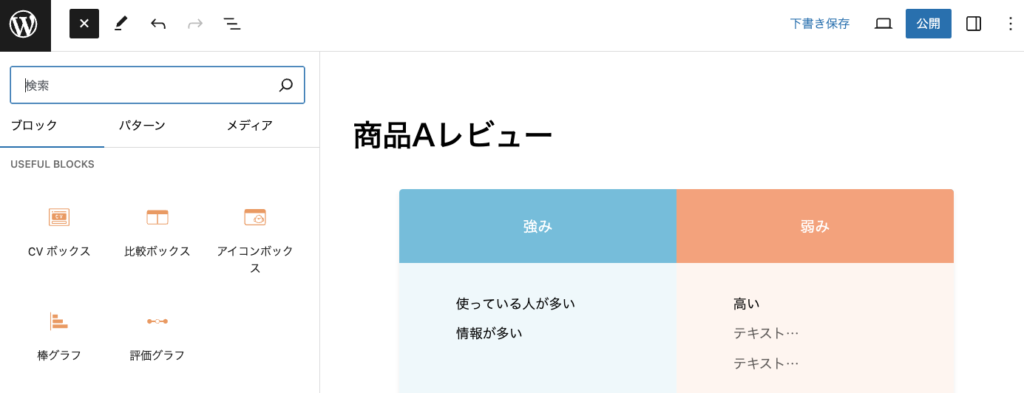
プラグインは多数ありますが、例えば「Useful Blocks」という日本製のプラグインを利用すると、このような比較ボックスを利用することができます。
だからといって闇雲にデザインの種類を増やしても一貫性がなくなってしまいますし、プラグインの管理も負担になってくるので、お気に入りを最小限で利用するようにしましょうね。

4. 直感的なインターフェース
Gutenbergエディターは、ユーザーフレンドリーなインターフェースを提供します。
- 使いやすさ:シンプルで直感的なデザインのため、初心者でもすぐに使いこなせます。
- 効率的な作業:ツールバーや設定パネルが使いやすく配置されており、効率的に作業を進めることができます。
活用方法
例えば、画像のキャプションやリンクの挿入など、細かな調整が簡単に行えるため、記事のクオリティを高めることができます。
5. 再利用可能なブロック
Gutenbergエディターでは、一度作成したブロックを再利用することができます。
- 一貫性の維持:同じデザインや内容を繰り返し使うことで、サイト全体の一貫性を保てます。
- 作業の効率化:再利用可能なブロックを使うことで、コンテンツ制作の時間を大幅に短縮できます。
活用方法
例えば、購買行動を促すためによく使うCTA(Call to Action)ボタン、記事の冒頭や末尾に記載する共通の文章のブロックを保存しておけば、新しいページや投稿に簡単に追加できます。
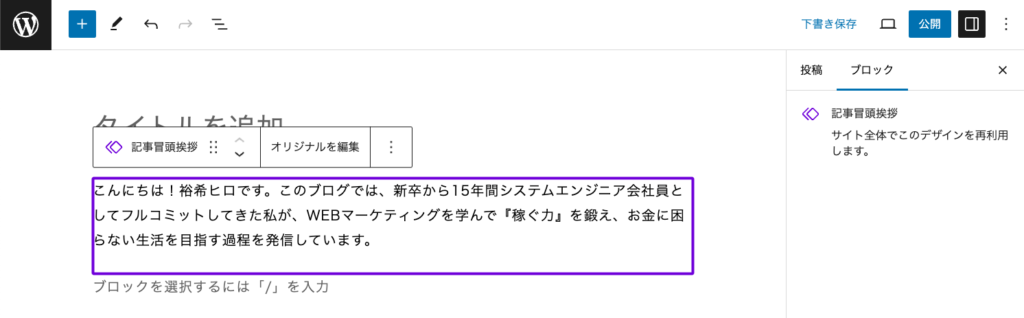
どういうことかというと、例えば以下の画面で紫で囲まれている部分は再利用可能なブロックとして登録しています。(これを同期パターンと呼びます)

これ、一度登録しちゃえば、記事が10個でも100個でも全く同じものを表示できて、編集する際にも1箇所の修正だけで全ての記事に反映させることができるのです!便利じゃないですか?
ブロックエディターとは?
ところで、ブロックエディターという言葉は知っていますか?
ブロックエディターは、コンテンツを「ブロック」という単位で編集・配置する新しい形式のエディターです。これにより、テキスト、画像、動画などの要素を個別に操作し、自由にレイアウトすることができます。
という説明があっても、文字では分かりづらいですよね。
Notionを例にしたブロックエディターの説明
たとえば、人気の高いノート作成ツール「Notion」もブロックエディターを採用しています。Notionでは、テキスト、画像、リスト、プログラミング用のコードブロックなどを自由に組み合わせてページを作成できるため、情報を整理しやすく、視覚的にも魅力的なコンテンツを作成できます。
Gutenbergエディターも同様に、各コンテンツ要素をブロックとして扱い、直感的に編集できるのが特徴です。
Gutenbergエディターの使い方
主要ブロックの紹介と活用方法
Gutenbergエディターには、さまざまなブロックが用意されています。投稿画面の左上に設置されている青い「+」ボタンを押すと様々なブロックが選択できるようになりますので眺めてみるとよいでしょう。

以下は主要なブロックとその活用方法です:
- 段落ブロック:テキストを入力する基本的なブロック。フォントサイズや色の変更が可能。
- 見出しブロック:コンテンツの見出しを作成。SEOにも効果的。
- 画像ブロック:画像をアップロードして挿入。キャプションやリンクの設定が可能。
- 動画ブロック:YouTubeなどの動画を埋め込む。URLを入力するだけで簡単に追加できる。
- リストブロック:箇条書きをする。
利用可能なブロックは、プラグインやテーマによっても変化します。有料テーマの場合はブロックの充実さがひとつの差別化ポイントになりますね。
Gutenbergエディターに移行する手順
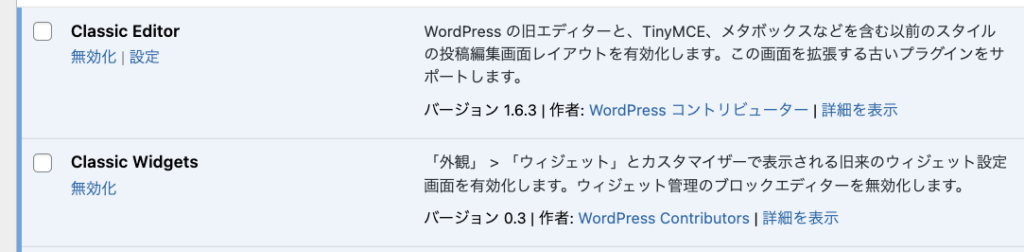
もしあなたが Classic Editor を利用している場合は以下のようなプラグインが有効化されているでしょう。
- Classic Editor
- Classic Widgets

ここで、Classic Editor のプラグインを「無効化」するだけで完了します。無効化したことで想定外が発生した場合は「有効化」することでもとに戻りますので、とりあえず試してみたいという場合でも無効化することが可能です。
一方の Classic Widgets とうプラグインは、存在するケースとしないケースで分かれる可能性があります。名前は似ていますが異なる機能に対しての設定ですので、一旦は放っておいても問題ありません。すなわち、「Classic Editor は無効化」と「Classic Widgets は有効化」は両立します。
※厳密には、利用している WordPress のバージョンによって状況が異なりますが、2024年現在の大多数を占めると思われるケースで説明しています。
Gutenberg の投稿画面の例
最後に、投稿画面の一例としていくつかを画像で例示します。今回の例では有料テーマJINを利用している場合となりますが、その他のテーマでも考え方は同じですので参考にしてください。
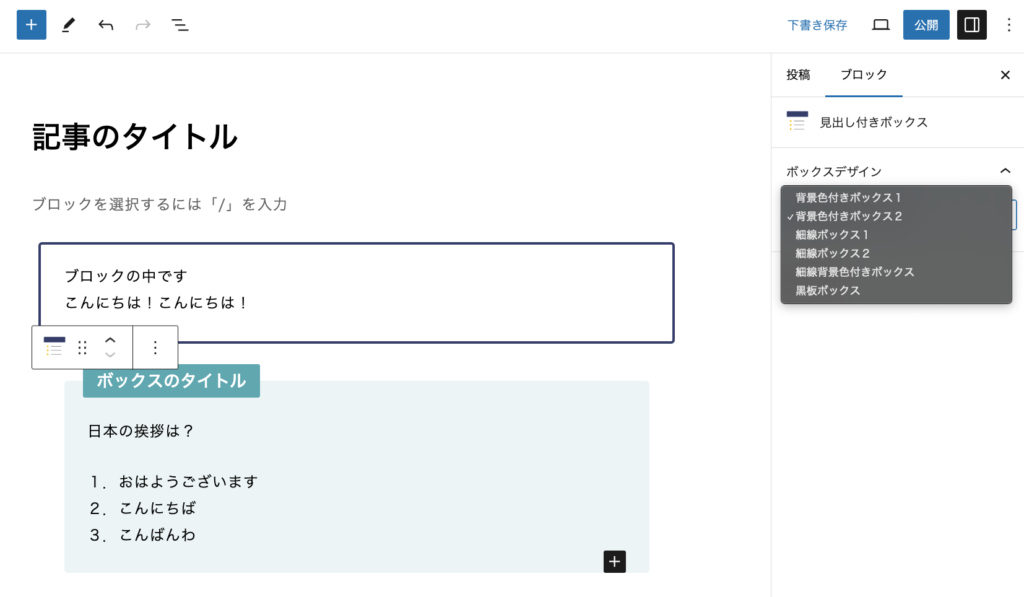
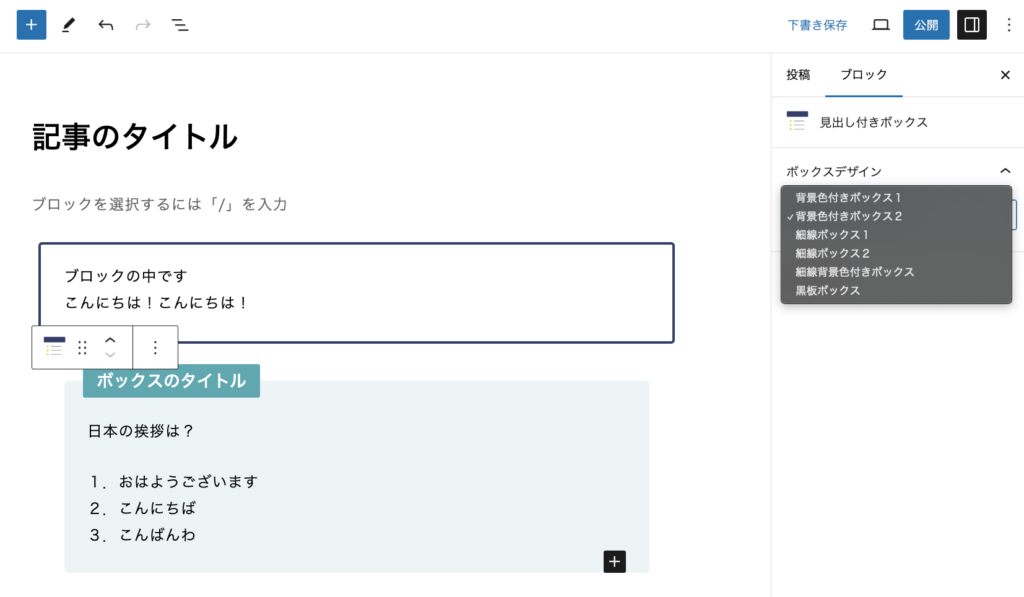
見出しボックスのブロック
見出しボックスを挿入したうえで、画面右サイドのメニューからデザインを選択することができます。ここで選択したデザインはリアルタイムでプレビューされますので、実態の投稿画面をイメージしやすくなります。

ブロックという単位
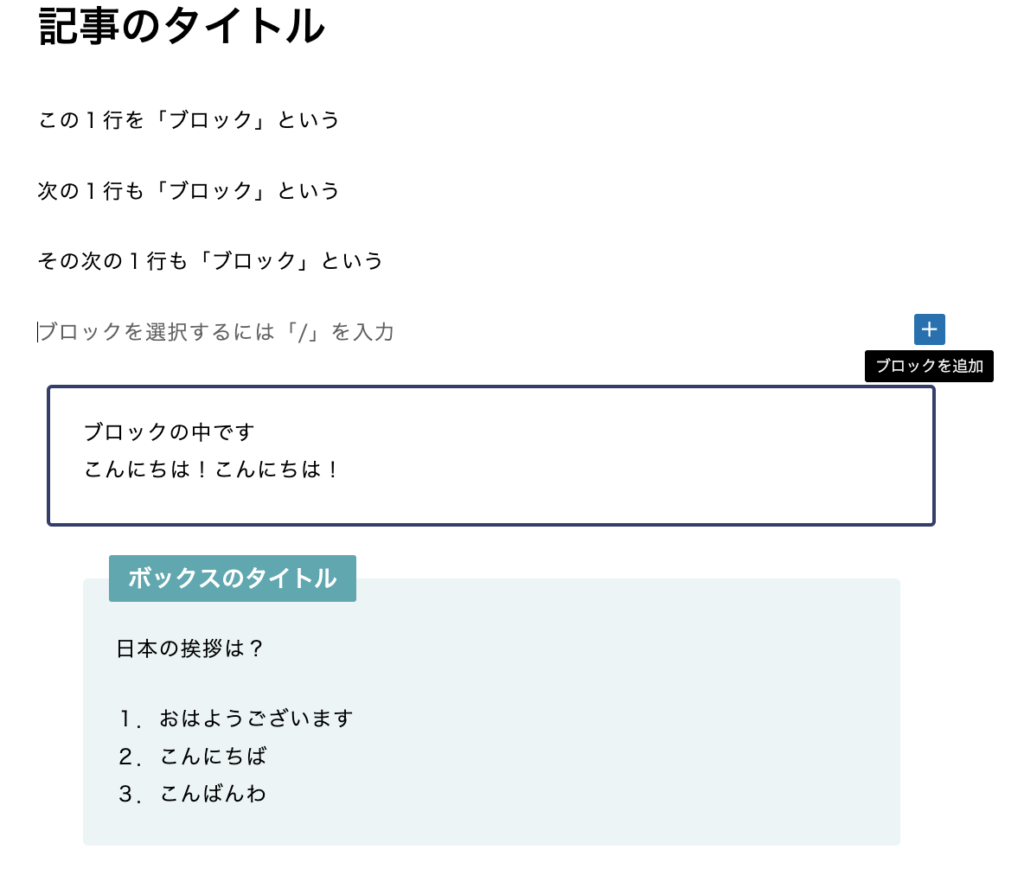
1行ごとが「ブロック」という単位になります。「その1行がそれぞれ何らかの意味・役割を持っている」というように解釈してもいいですね。
例えば以下の行だと「段落という意味を持つブロック」「ボックスという意味をもつブロック」「見出し付きボックスという意味をもつブロック」というように捉えられます。

Gutenberg で書いたものを Classic Editor に戻したらどうなる?
情報は保持されていますので安心してください。
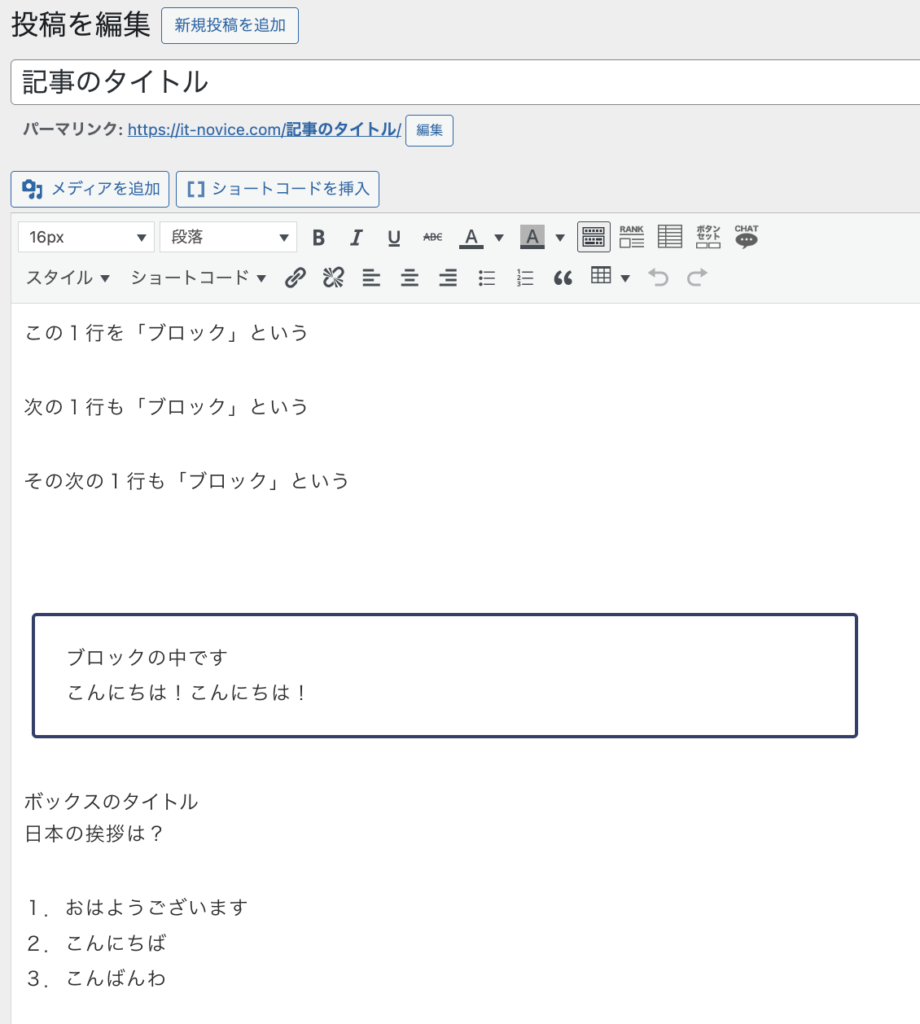
ビジュアルエディターの画面

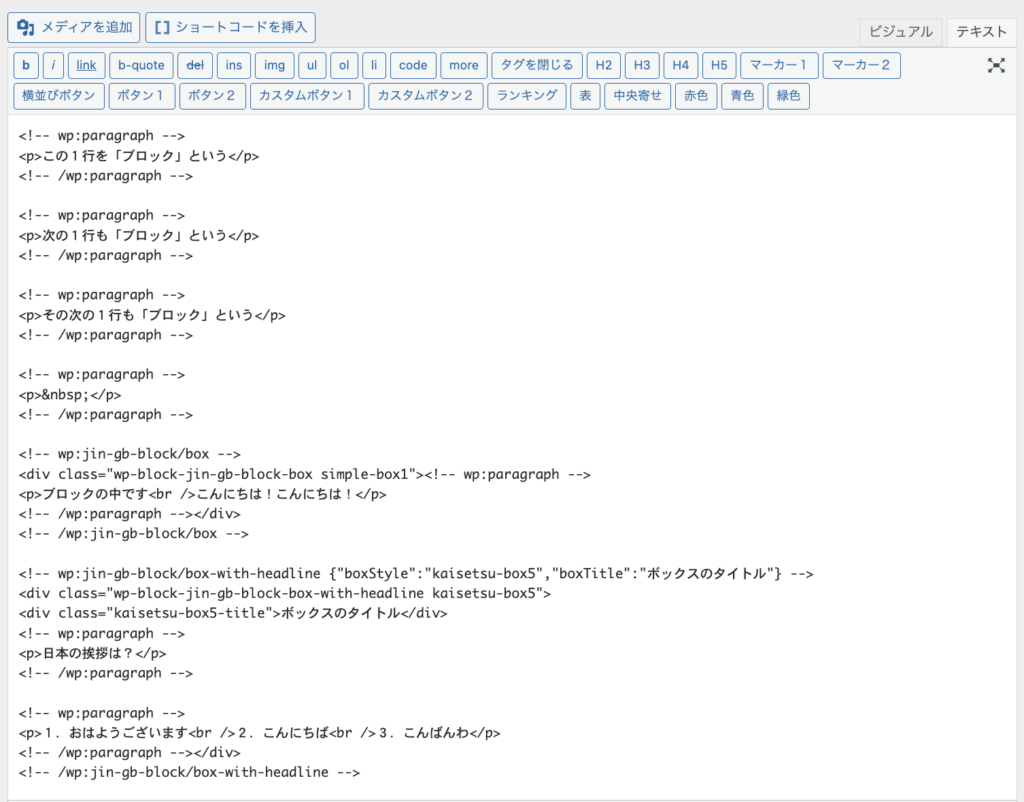
テキストエディターの画面

Classic Editor で書いていた記事を Gutenberg に移行したらどうなる?
移行直後は、ある程度の情報は不自由なく移行されます。
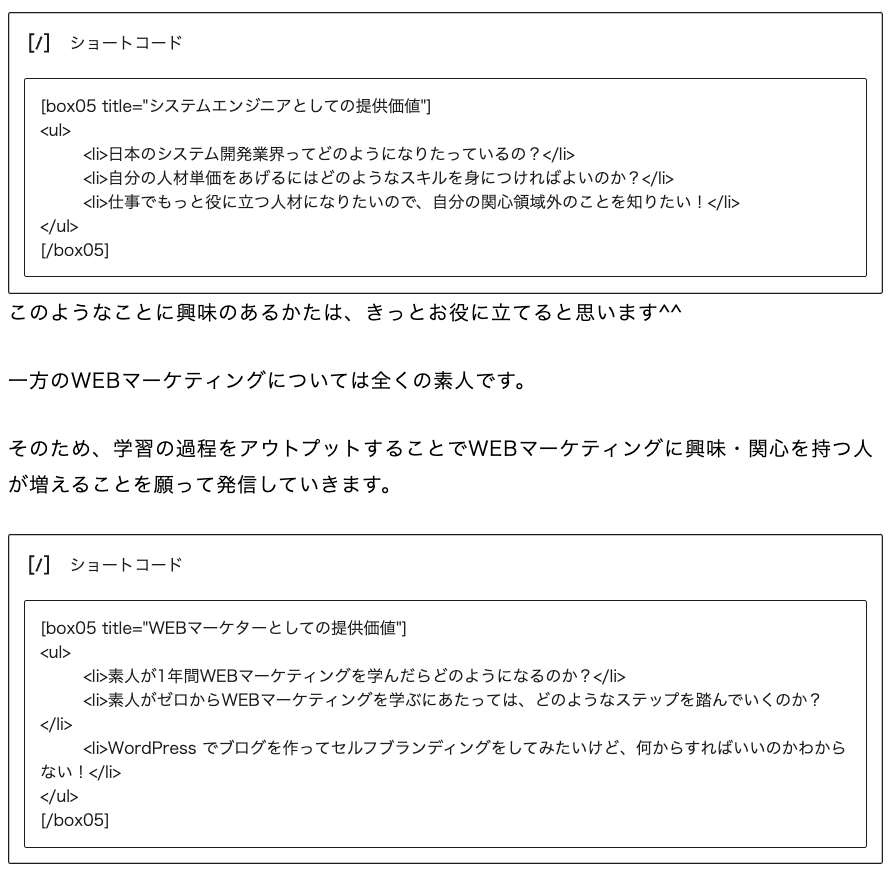
その一方で、ショートコードを用いている部分は少々特殊な表現になります。(以下の画像)
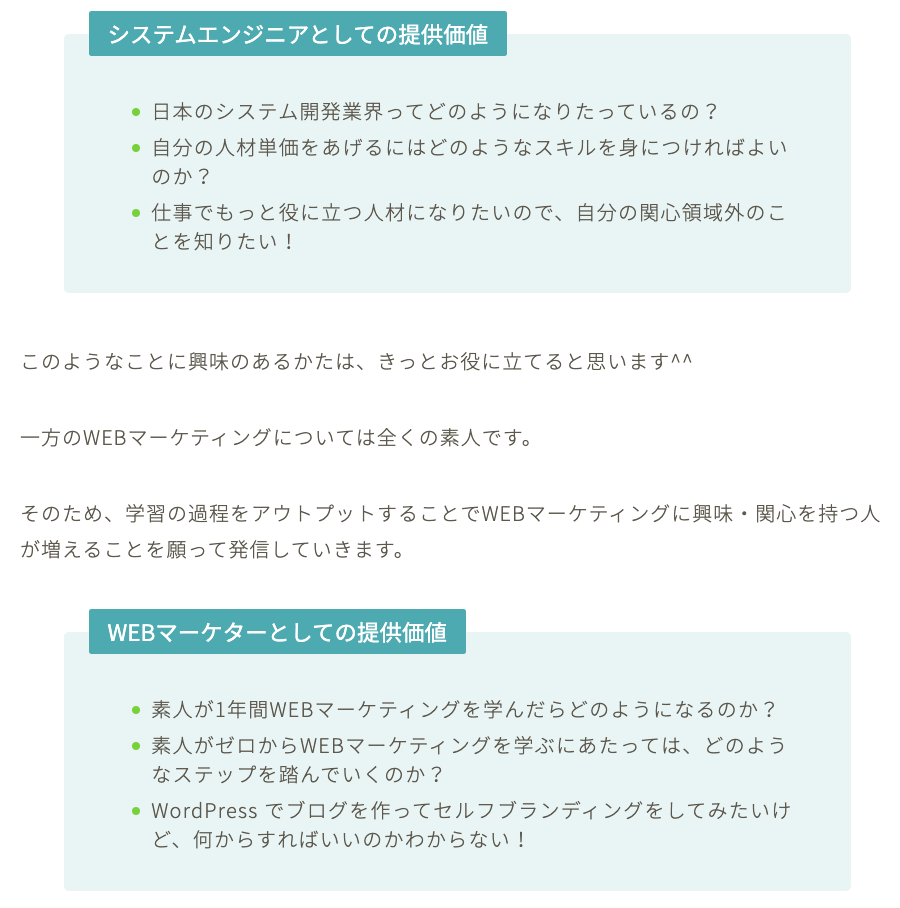
1枚目:完成形の記事での表現(Classic Editor で作成したもの)

2枚目:前述Classic Editor で作成された記事を Gutenberg に変更した直後
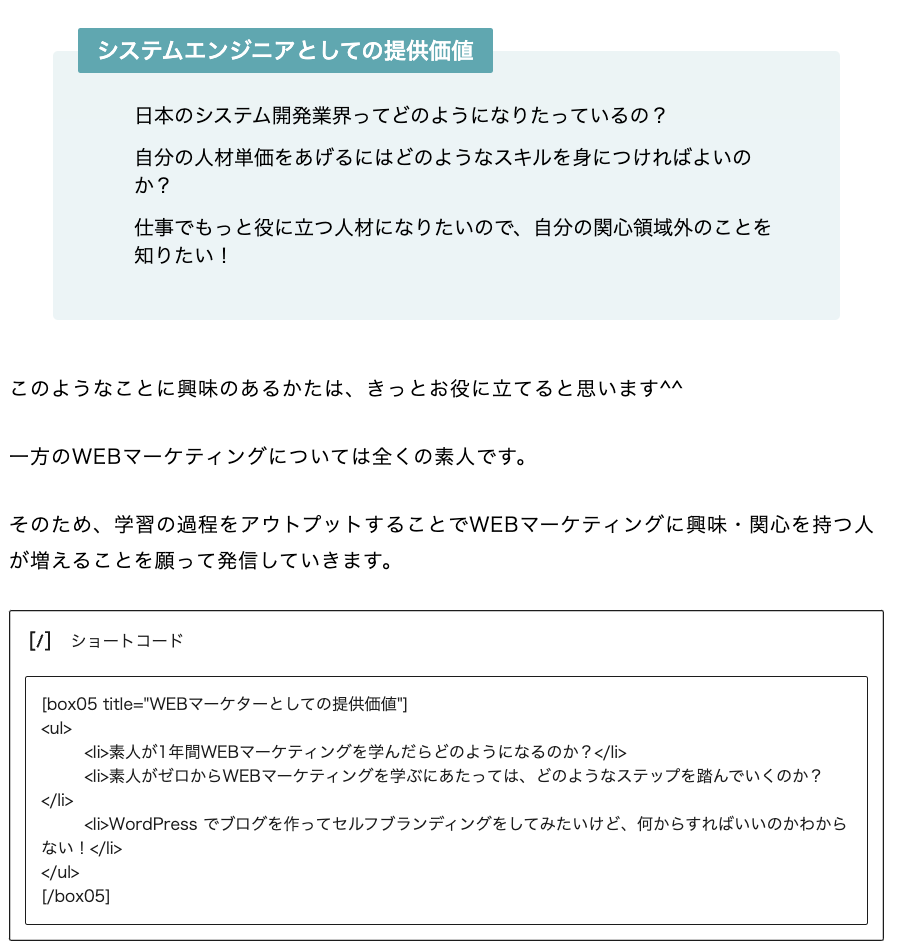
ショートコードの部分が、なんだかメカメカしい表現になってしまっていますね。こうなっていても、記事には何の影響も与えていないので安心してください。

これをもし編集したい場合は、ショートコードのブロックを消して、そこに同じ表現の専用ブロック(今回の例では、見出し付きボックスブロック)を配置し直すことになります。
これ、ちまちまと手作業でやるのは面倒くさいので、修正の必要性が生じるまでは放っておくのがよいと思います。下記のように、記事中の一部のブロックだけ最新化して、他のブロックは放って置くという選択も可能です。

まとめ:Gutenbergエディターで効率的なコンテンツ制作を!
この記事では、WordPressの新しいエディターであるGutenbergエディターの魅力と使い方について詳しく解説しました。Gutenbergエディターは、ブロックベースの構造、リアルタイムプレビュー、豊富なカスタムブロックオプションなど、コンテンツ制作を大幅に効率化する機能を提供してくれます。ぜひこのエディターを活用し、より魅力的でプロフェッショナルなウェブサイトを作り上げましょう。
関連記事: