初心者向け:Contact Form 7 プラグインで連絡先フォームを簡単に作成する方法
- ウェブサイトに連絡先を設置したいけど、どのプラグインが良いのかわからない
- 初心者でも使いやすい連絡先プラグインを探している
- 無料で日本語対応のプラグインを使いたい
こんにちは!裕希ヒロです。このブログでは、システムエンジニア出身の私がWEBマーケティングを学んで『稼ぐ力』を鍛える過程を発信しています。
あなたのサイト、連絡フォームを設置していますか?
Webサイト(WordPressサイト)を持ったあなたにとって、連絡手段を設けることはとても重要なことです。嬉しい話だと案件の相談があるかもしれませんし、悪い話だと違反行為に対する警告があるかもしれません。
「警告なんて怖い!来てほしくないから連絡方法なんて準備しないわ!」
そうやって連絡手段を一切絶ってしまうと、相手はいきなり法的措置を取らざるを得なくなります。しかし、連絡方法があれば、法的措置の前に警告などで猶予を与えてくれるでしょう。
そのため、良い話・悪い話のどちらにも対応できるよう、連絡先を設けることは必須なのです。
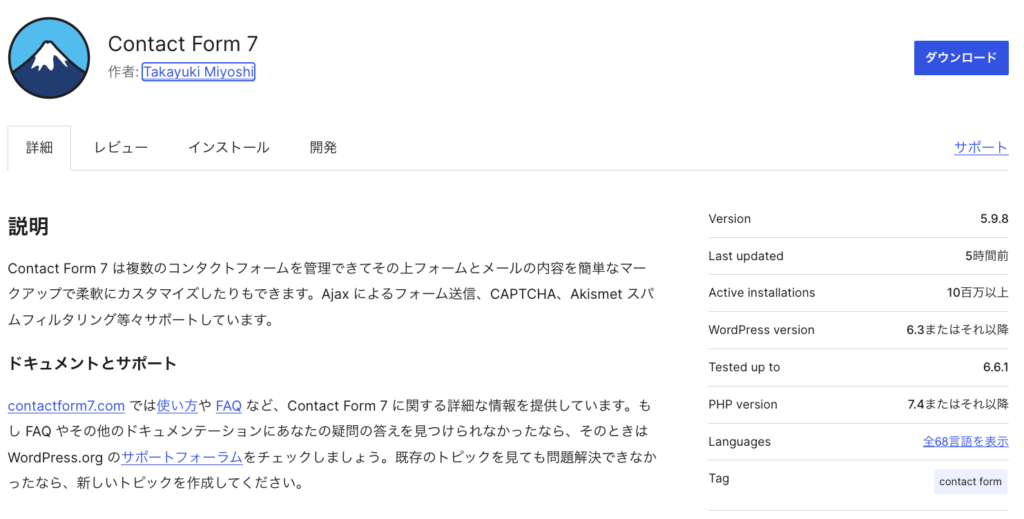
この記事ではWordPressで連絡先を設置するためのプラグイン「Contact Form 7」と「WPForms」を比較し、その結果として「Contact Form 7」を選択する理由とインストール手順について説明します。
(この記事の手順説明で用いている画像は 2024/07/25 時点のものです。)
Contact Form 7 と WPForms の比較
問い合わせ方法の設け方には色々ありますが、取り急ぎは「連絡方法を確立する」ことが重要なので、凝ったことはせずシンプルに用意しましょう。
Contact Form 7 の特徴

- 無料で利用可能
- 日本語対応が完璧で、初心者にも使いやすい
- カスタマイズ性が高く、様々なフォームを作成可能
WPForms の特徴

- 無料版とPro版があり、無料版でも基本的な機能は十分
- ドラッグ&ドロップで簡単にフォーム作成が可能
- Pro版はさらに多機能だが、課金のPRが煩わしいことがある
初心者におすすめなのは?
初心者には日本語対応がしっかりしている「Contact Form 7」が安心です。WPFormsも優れたプラグインですが、Pro版の課金PRが気になる方には「Contact Form 7」をおすすめします。
Contact Form 7 のインストール手順


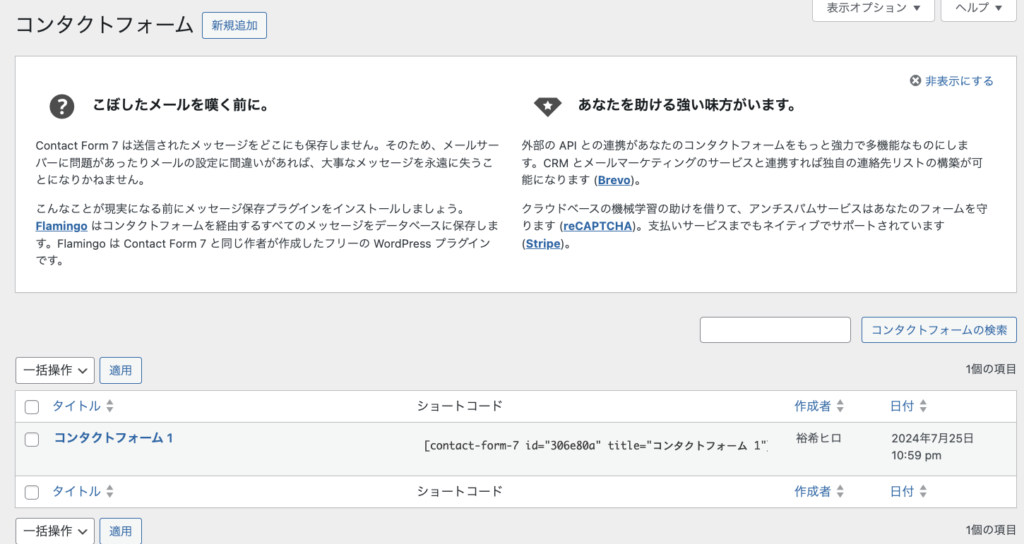
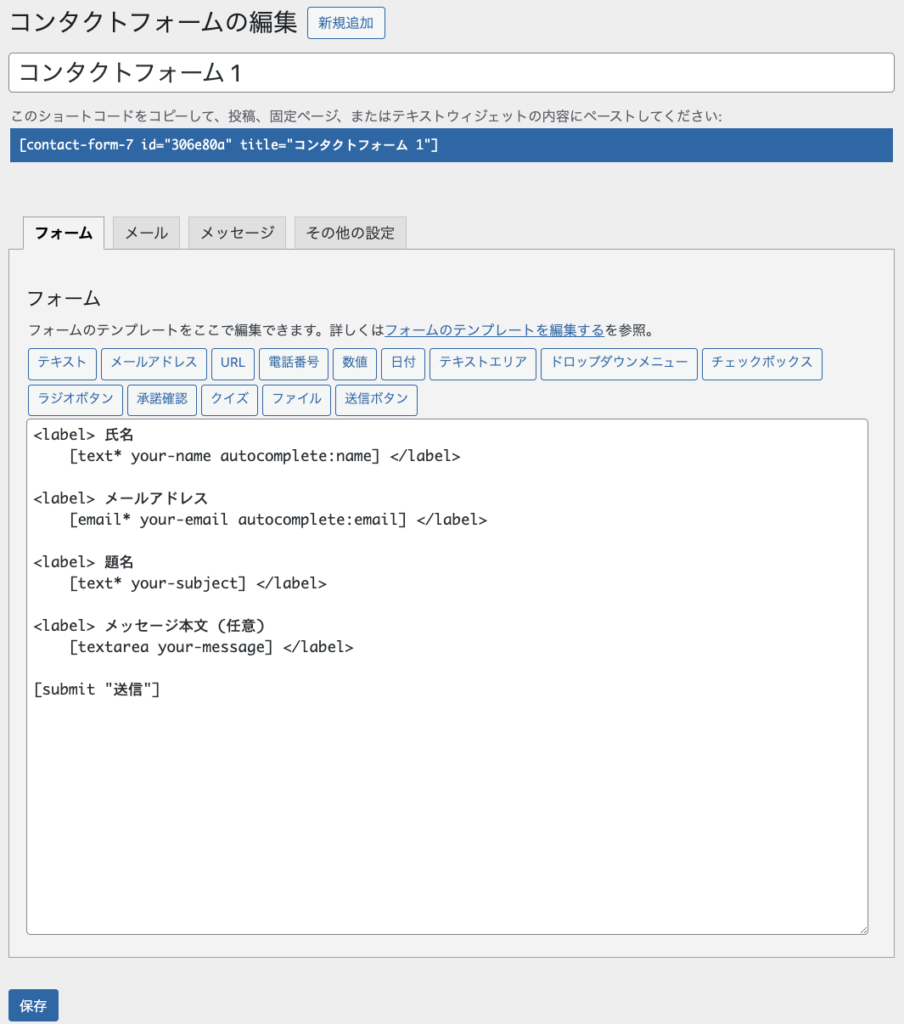
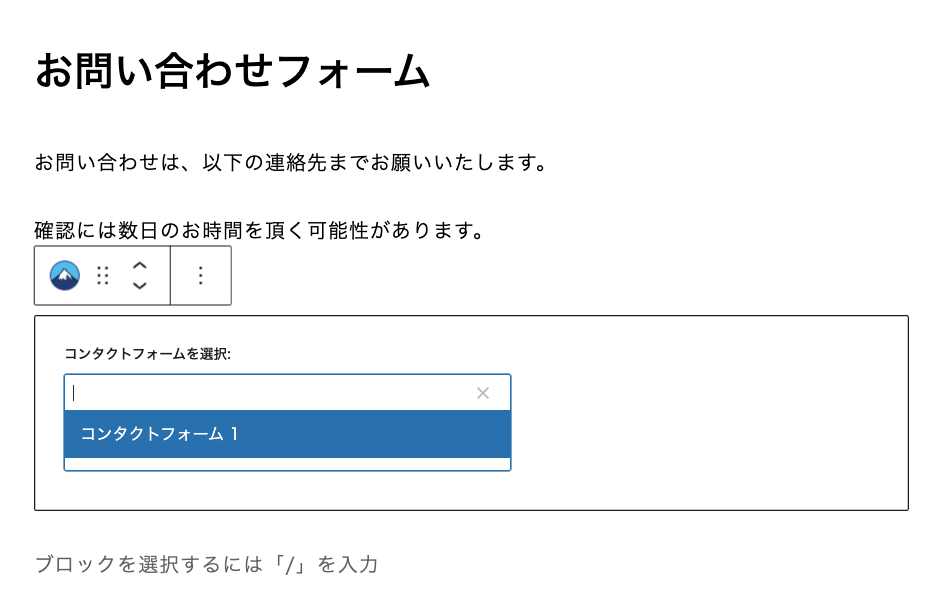
既に「コンタクトフォーム1」がありますね
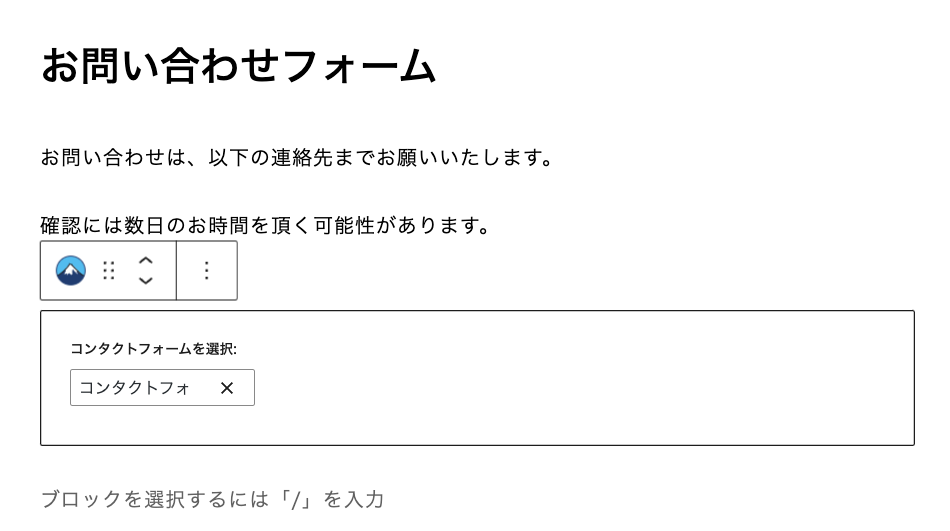
コンタクトフォーム1を選択します

最初から入力されている内容は非常に汎用的なので、そのまま利用できます。
独自にヒアリング項目を追加したい場合は、ここにフォームの要素を追加していくことになります。(今回はシンプルな問い合わせが目的なので詳細割愛します)

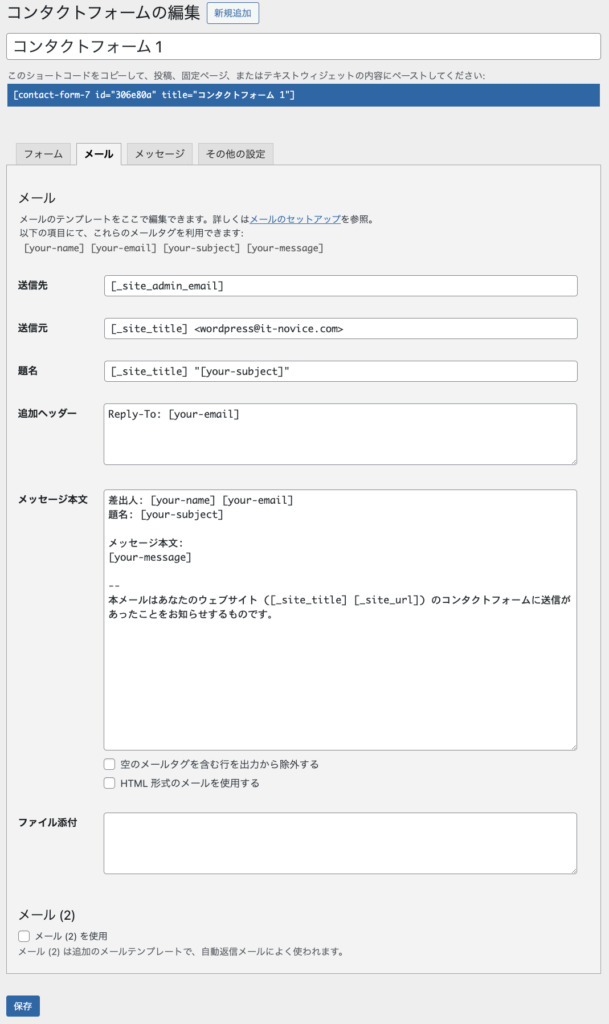
入力された内容を送信する宛先や、送信する元のメールアドレス、およびメール件名などを設定することができます。
第一段階は、そのままで問題ありません。まずは動作することの確認を最優先に勧めましょう。
標準の場合、送信先は [__site_admin_email] となっていて、なんのことだか分からないと思いますが、ここには WordPress に設定している管理者のメールアドレスに置き換わります。
メールアドレスが正しいかは、 [設定] → [一般] の画面で確認しておきましょう。

ここまでで準備が完了しました。
コンタクトフォームの設置と公開
次に、コンタクトフォームをユーザーが見える場所に設置します。
この記事では、Gutenberg を前提に画面説明をします。
Classic Editor を利用している場合は、以下のショートコードが重要になります。
今回の例だと以下のとおり
[contact-form-7 id="306e80a" title="コンタクトフォーム 1"]こういうところでも使い勝手に差がでるので、Gutenbergにしていない場合は、できるだけ早めに乗り換えて慣れることをお勧めしますよ。
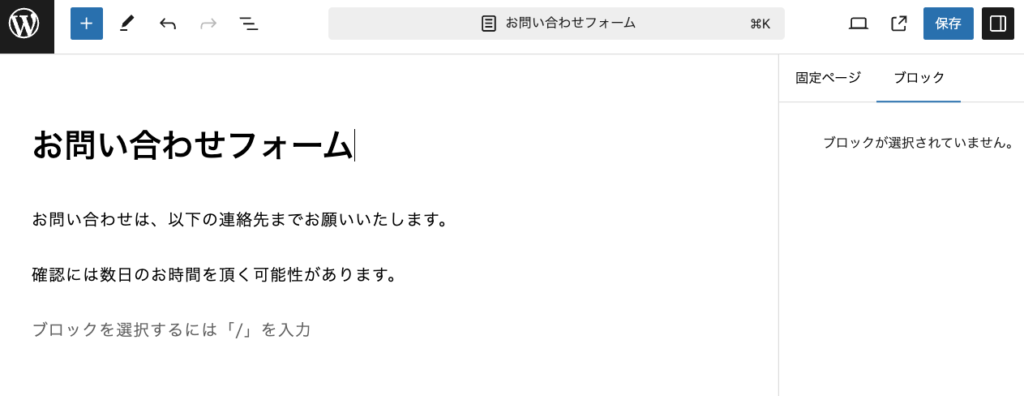
お問い合わせページの本文を適当に作成します。ここは、基本操作で「固定ページ」を作成します。

本文を作成したら、主役のフォームを組み込みます。
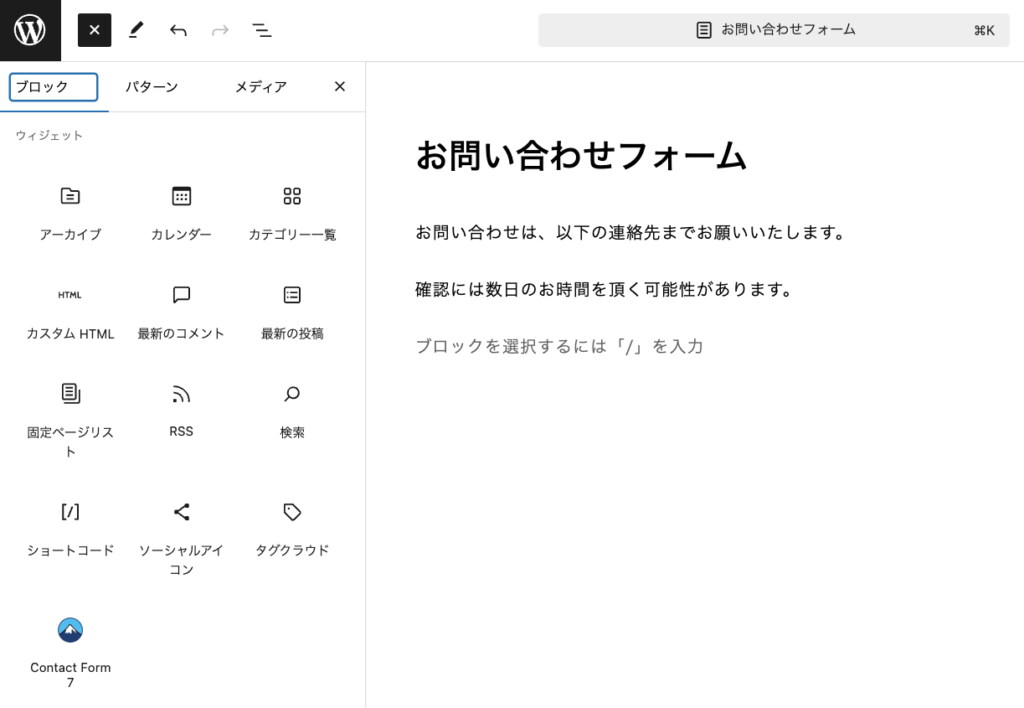
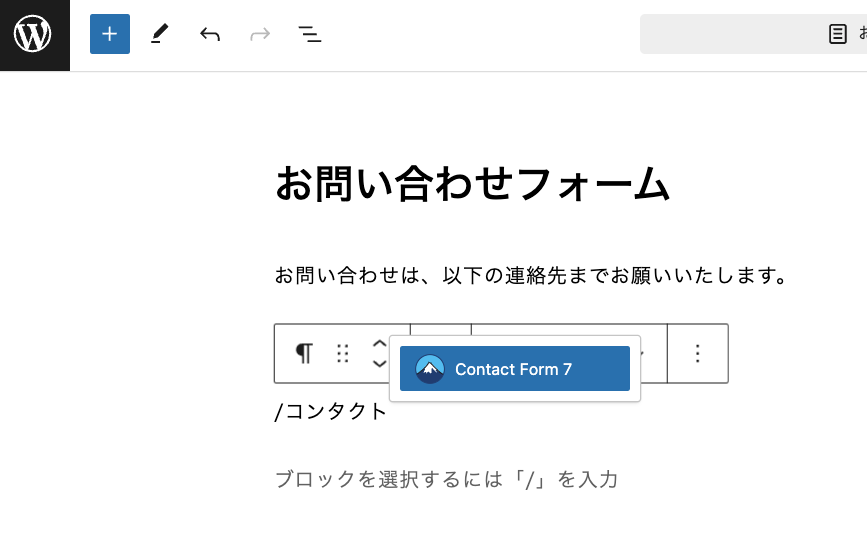
ブロックの選択画面の「ウィジェット」欄に Contact Form 7 のアイコンがあるはずです。

あるいは、このようにスラッシュのあとに「コンタクト」と打ち込んでも選択できます。
/コンタクト

初期設定から変更していなければこの名前ですが、変更した場合は各自の名前で選択してください。

これで固定ページは完成しました。固定ページを公開します。

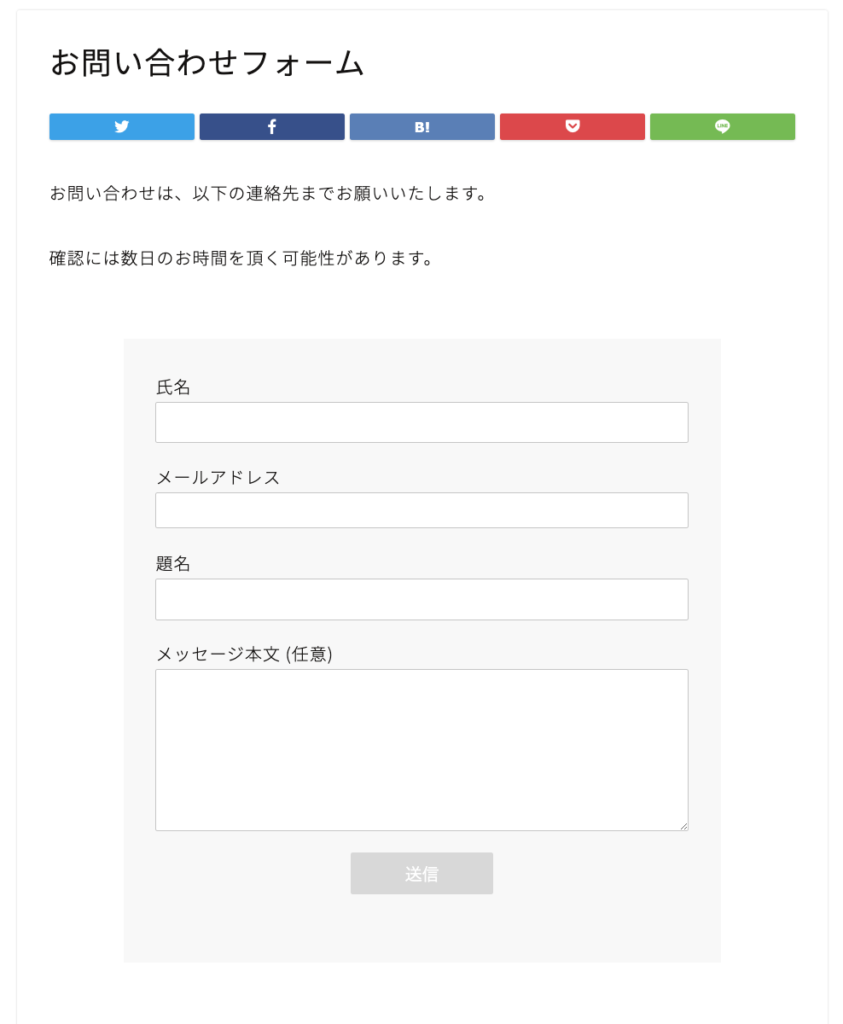
公開した「固定ページ」にアクセスしてみましょう。
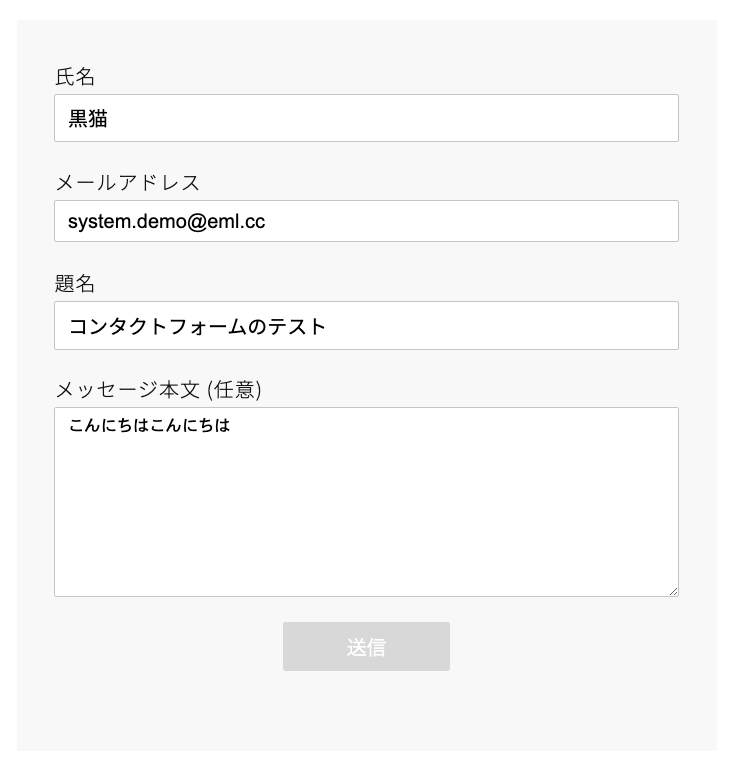
以下のとおりフォームが確認できます。

動作テスト
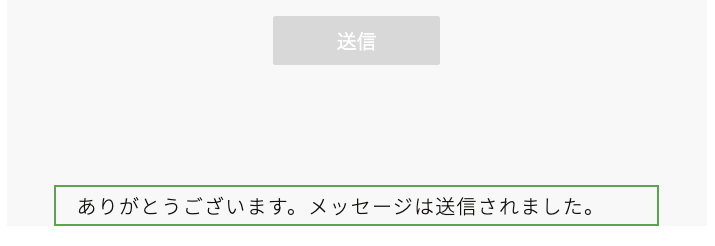
最後に、ちゃんと動作するかを動作確認しましょう。
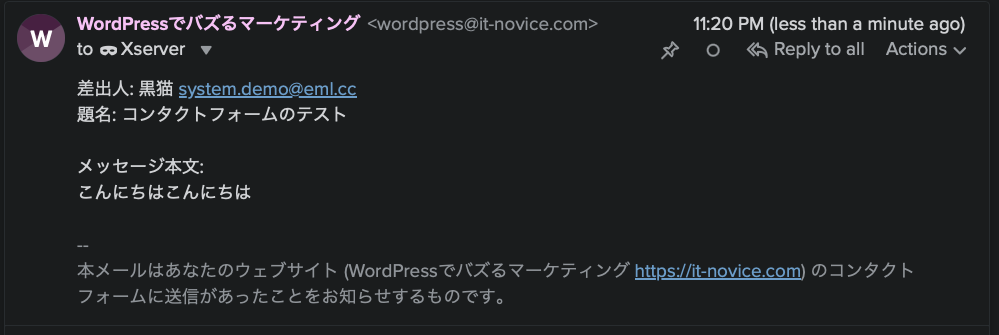
今回は Xserver(エックスサーバー)上に設置したWordPressですが、とてもスムーズに動作してくれました。お使いの環境によっては、サーバーとの相性の都合でSMTP設定が必要・・・など、少々専門的な知識が必用になる可能性もあります。
この画像に記載しているメールアドレスは、私のシステムテスト用なので、送らないでください。(送っても自動でゴミ箱にいくので嫌がらせにもなりませんよ)



まとめ:Contact Form 7を選ぶ理由
この記事では、WordPressで連絡先を設置するためのプラグイン「Contact Form 7」と「WPForms」を比較し、「Contact Form 7」を選択する理由とインストール手順を説明しました。日本語対応がしっかりしている点や、無料で使える点から、初心者にも安心して使えるプラグインです。
この記事を参考にして、ぜひあなたのウェブサイトに適した連絡先プラグインを導入してください。
以上、裕希ヒロがお送りしました。